The evolution of interactive web development has complicated the distinction between good old websites and trending web apps. Though an average user may not spot the difference between a website and a web application as both are accessible through a browser, there’re significant peculiarities from the development perspective.
In this post, we will delve into both concepts and highlight their main variances so that by the end of this piece you have a clear idea of what suits your needs best: a web app or a website.
Web app VS website: what are they and how do they differ?
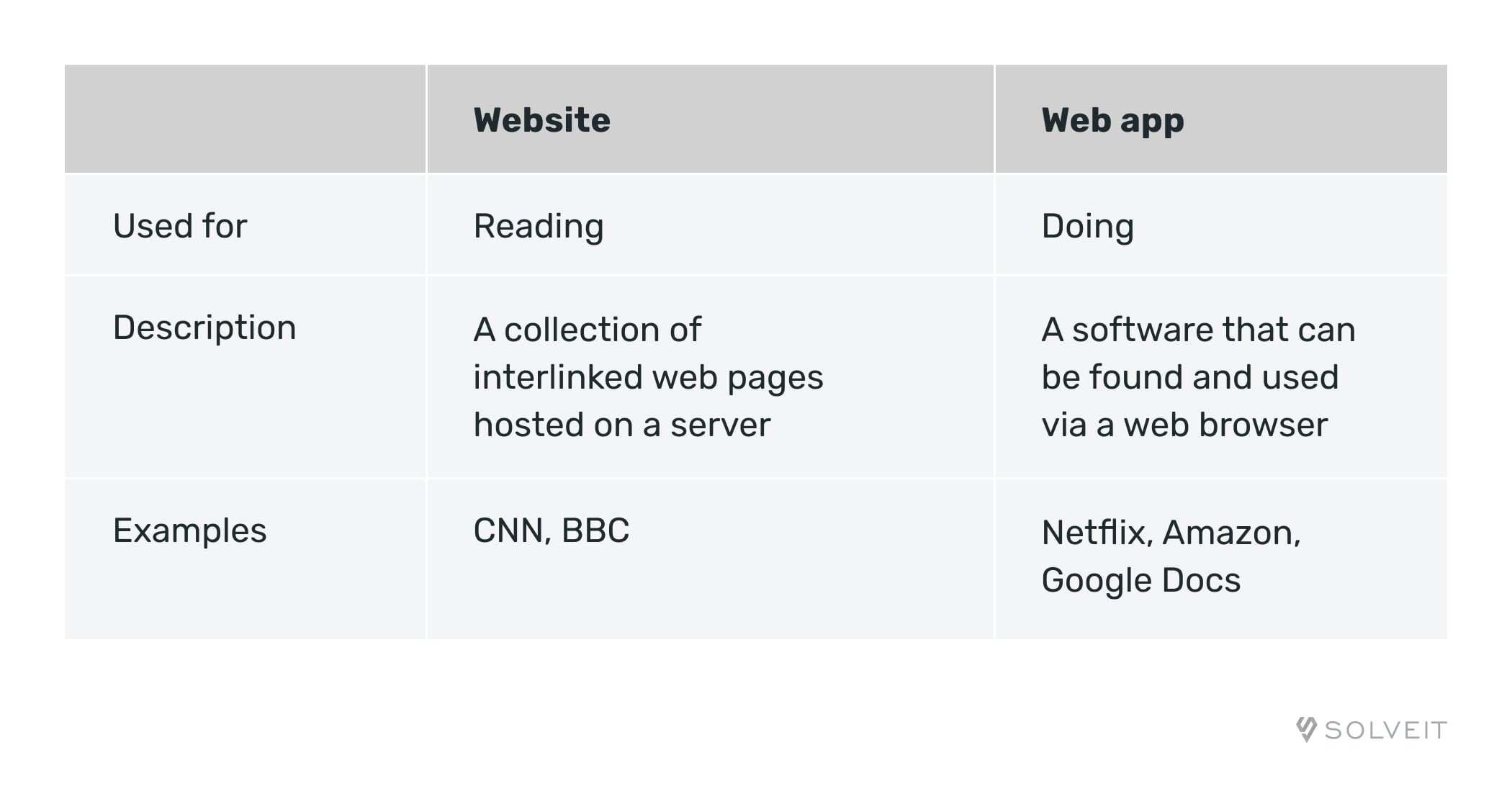
If we tried to explain the difference in just one sentence, it would sound like: websites are for reading while web apps are for doing. But since you are considering web development for your business, you definitely won’t get by with a brief description but need to know all the details.

What is a website?
A website is a collection of interlinked web pages filled with diverse content and hosted on a server.
It’s like an online brochure that can serve different purposes, such as providing information, promoting products or services, and entertaining, among others. Whether it is a news portal like CNN or BBC, or a celebrity-owned personal blog – it's the place where users explore the content of their interest.
As a rule, websites are designed and developed leveraging programming languages and tools, including HTML, CSS, JavaScript, and content management systems like WordPress or Wix. In fact, a website is a powerful tool to reach a global audience and showcase your brand.
Types of websites
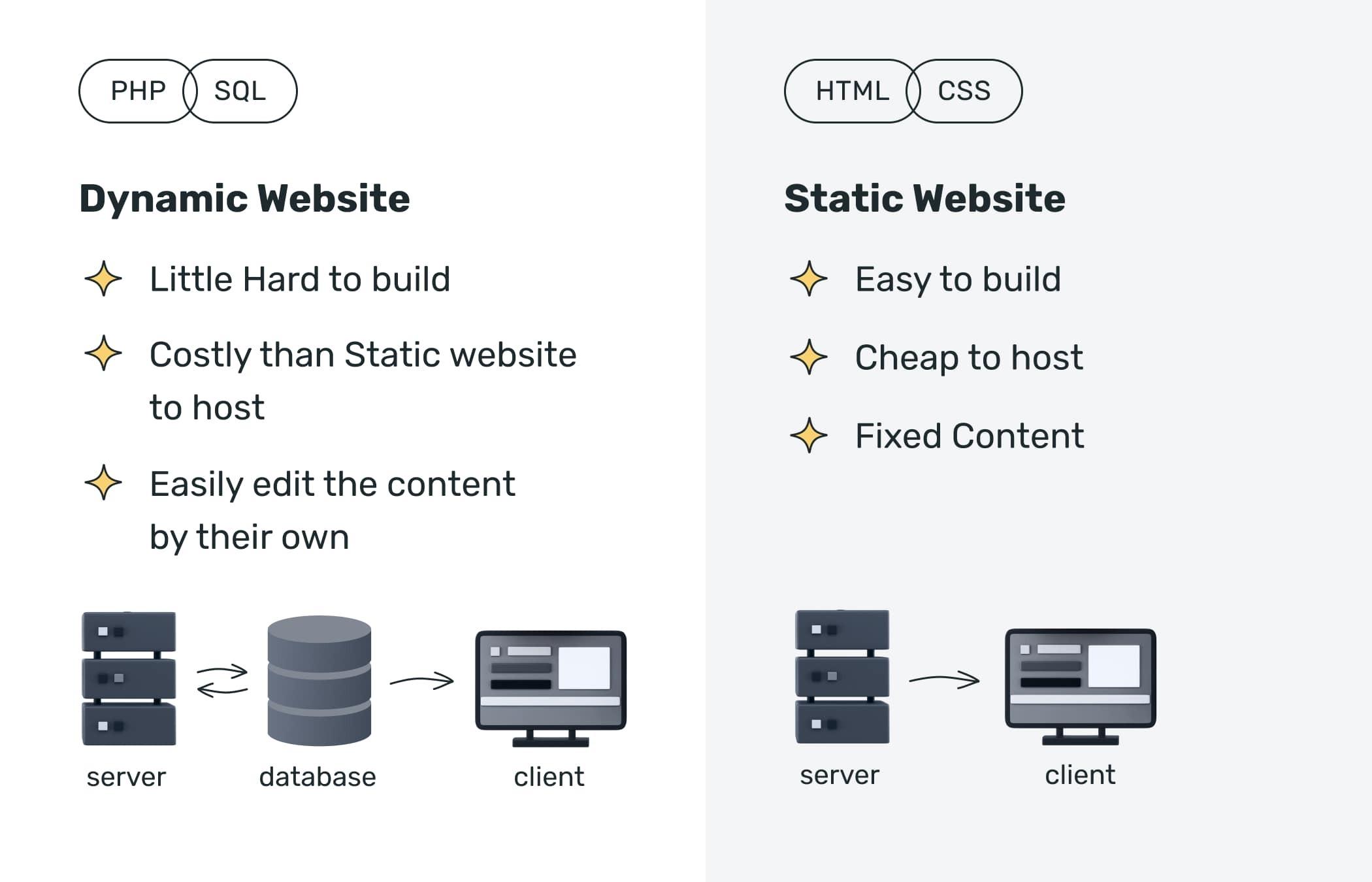
Depending on content representation, websites can be classified as static or dynamic.
A static website contains fixed pages that display the same content for all users. Think of it as a museum exhibit where visitors walk through fixed displays but don’t interact with them – only the moderator can change the content. Static websites are easy to create and don’t require ongoing maintenance. This type is suitable for small read-only websites with limited content, such as personal portfolios, resumes, brochures, etc.
On the other hand, dynamic websites are more complex and can generate content in real-time. For instance, news websites show real-time updates based on user preferences and location. Such websites are more sophisticated in terms of development as they require a server-side scripting language and database management.

What is a web application?
A web application is software that can be found and used via a web browser.
Such applications provide a wider range of opportunities to users, from online shopping and social networking to project management and gaming. But unlike mobile apps, web applications don’t require installation. Netflix, Spotify, Amazon, Google Docs… the list of web apps is endless and they have become an integral part of our everyday reality.
The development of web apps usually involves languages such as CSS, PHP, and JavaScript, that help to provide more interactive features. Web applications are aimed at empowering you to complete a certain action or task.
Types of web applications
When it comes to web apps, they are usually associated with the following types:
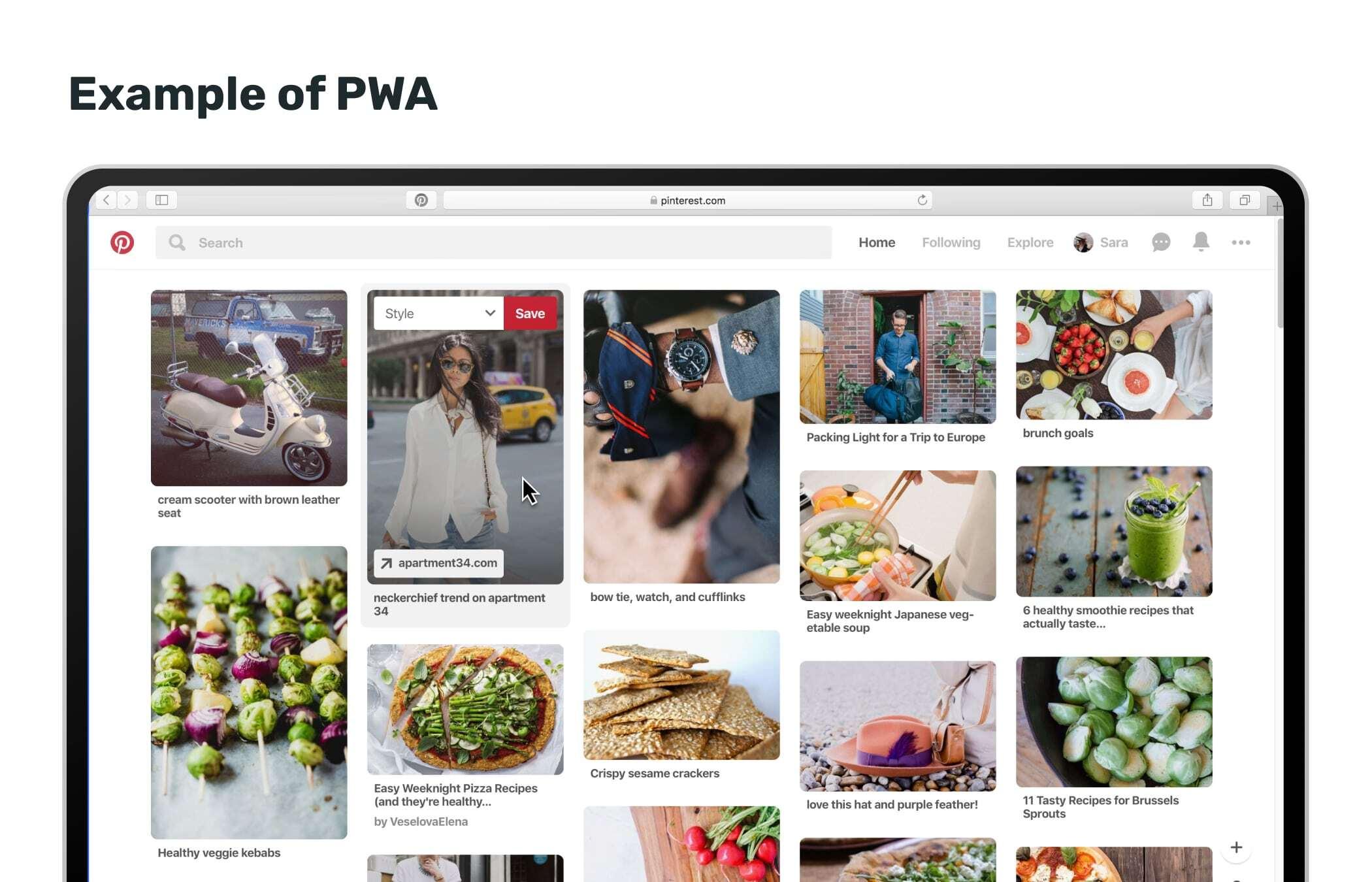
- Progressive web app (PWA) is an app-like interface that runs in the browser and combines the best of both worlds: a website and a native app experience. Such apps can access some smartphone features, send push notifications, and even be saved to the user's home screen like a regular app. To see PWAs at their best, you can visit Pinterest or Starbucks.

Source: Pinterest
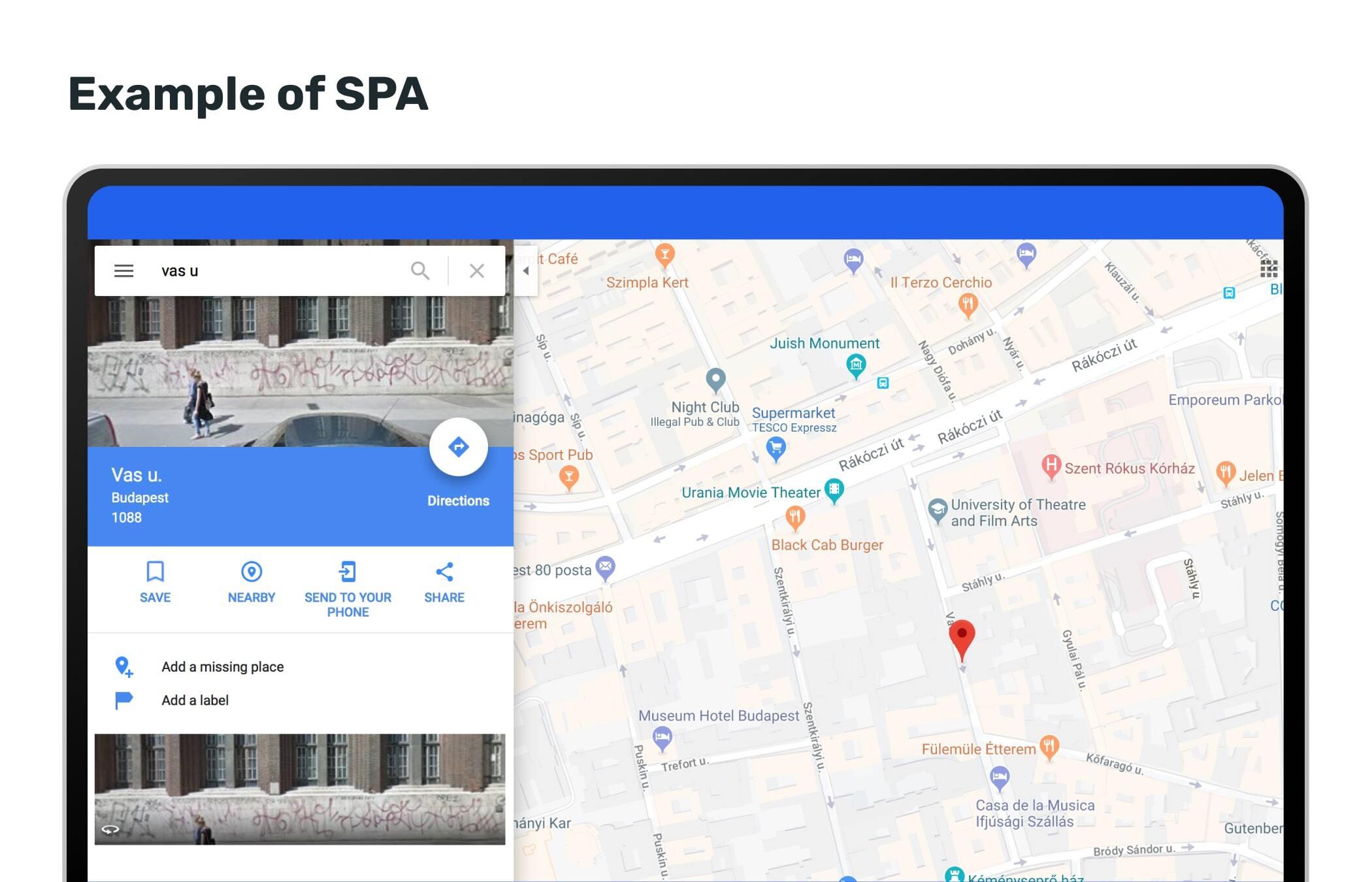
- Single page app (SPA) is a type of web application that loads all the necessary resources on a single page, updating them dynamically. Probably the brightest example of SPA is Google Maps as it loads the map and all the features on one page and updates them while users zoom in and out.

Source: Google Maps
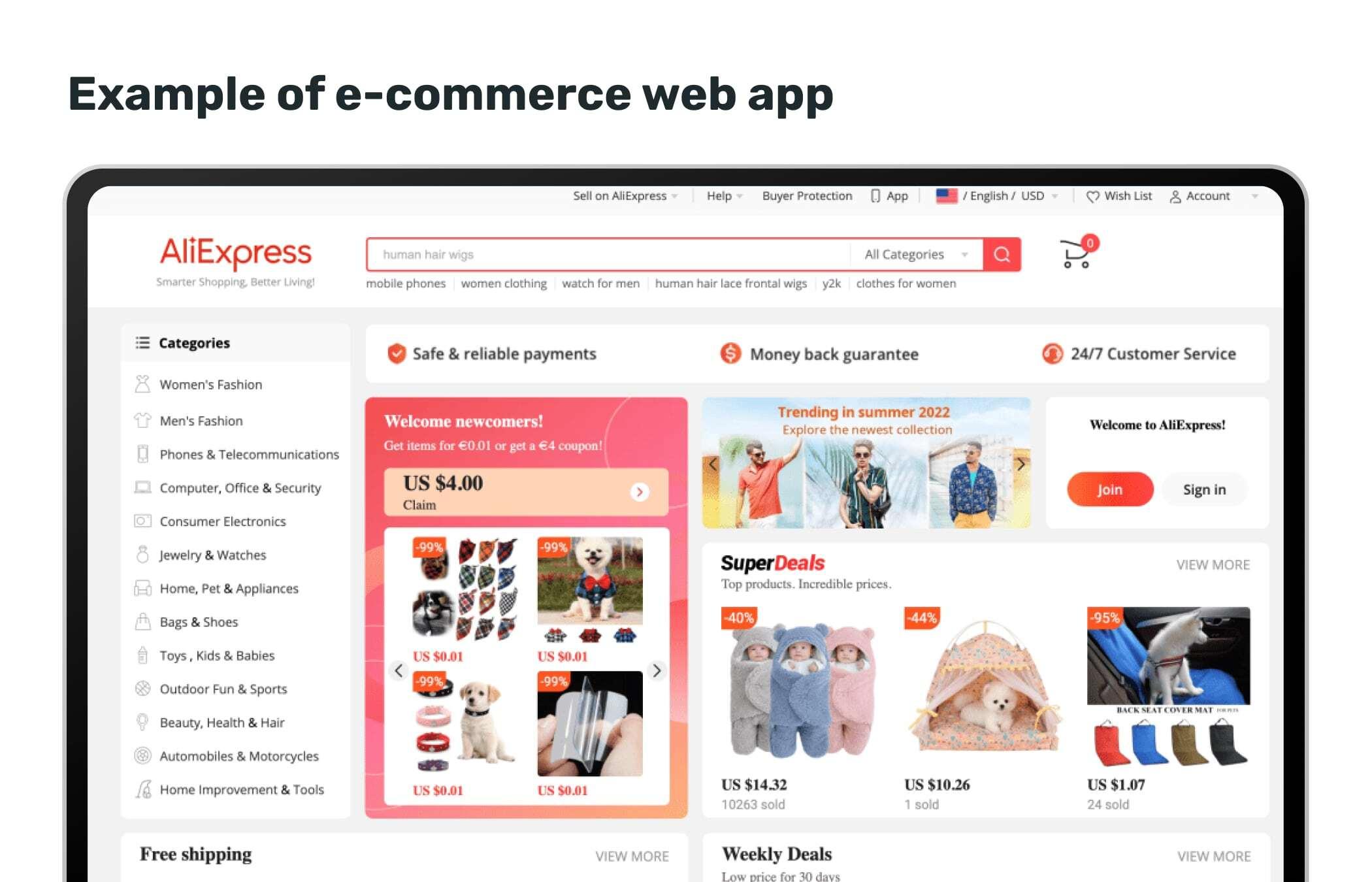
- E-commerce web app speaks for itself – it’s like a virtual store where you can find and purchase items without leaving home. Some popular examples of e-commerce web apps include eBay and AliExpress where you can easily compose a new outfit or order a piece of furniture to be delivered straight to your doorstep.

Source: AliExpress
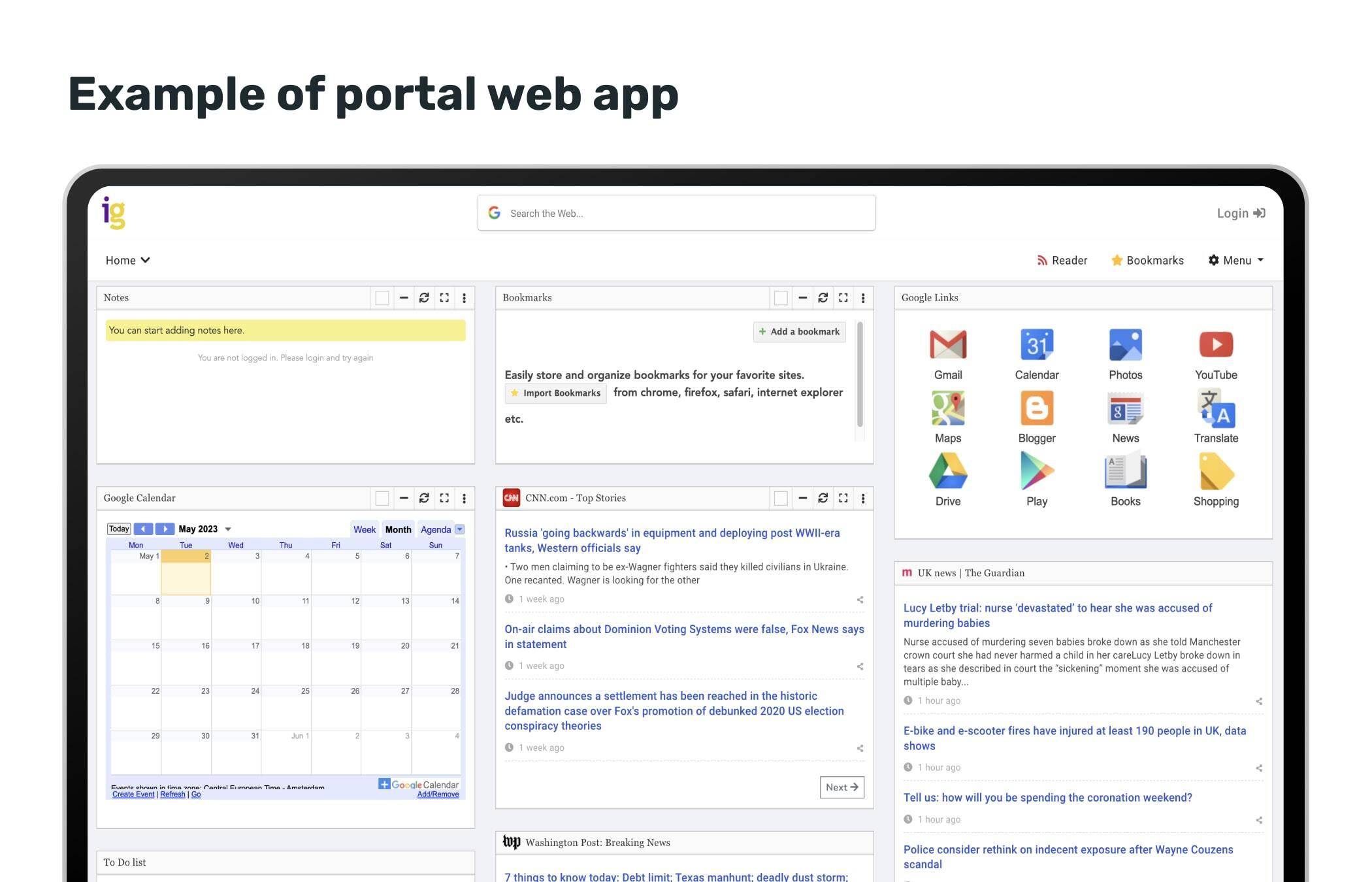
- Portal web app is like a piece of software that connects users to a range of different resources and services in one place. iGoogle is an example of such a “doorway” that helps you set your personalized homepage and access things like email, news articles, social media, and more.

Source: iGoogle
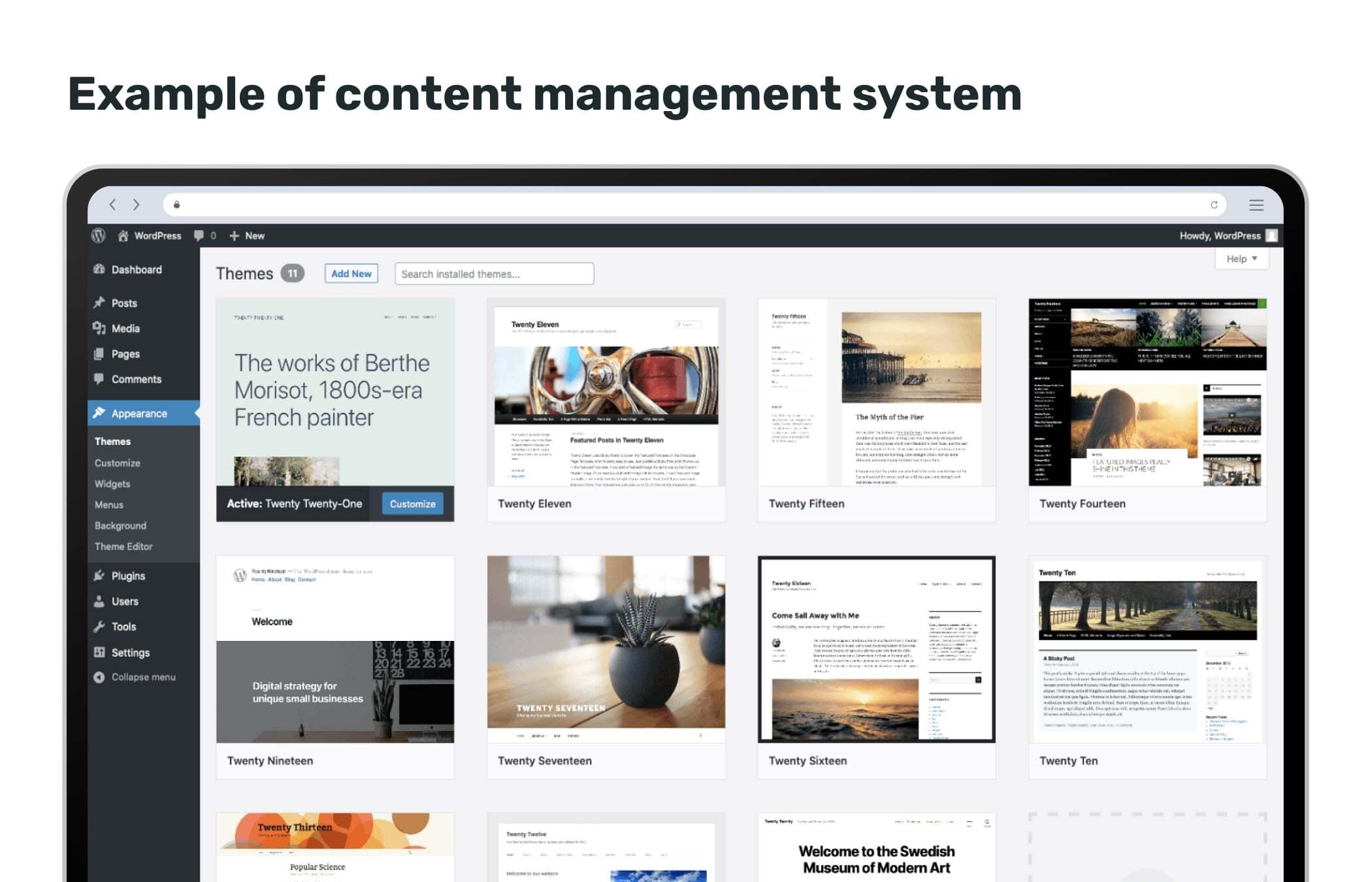
- Content management system (CMS) is a web app designed for quick and easy content management. Such CMS apps like WordPress and Joomla help you edit and publish content without diving into the technical details of website development.

Source: Wordpress
Website VS web application: advantages
Whether you're browsing the web for fun or searching for the answer to your question, websites and web apps are definitely making life easier. Since both have some common traits, let’s start from common advantages to specific ones.

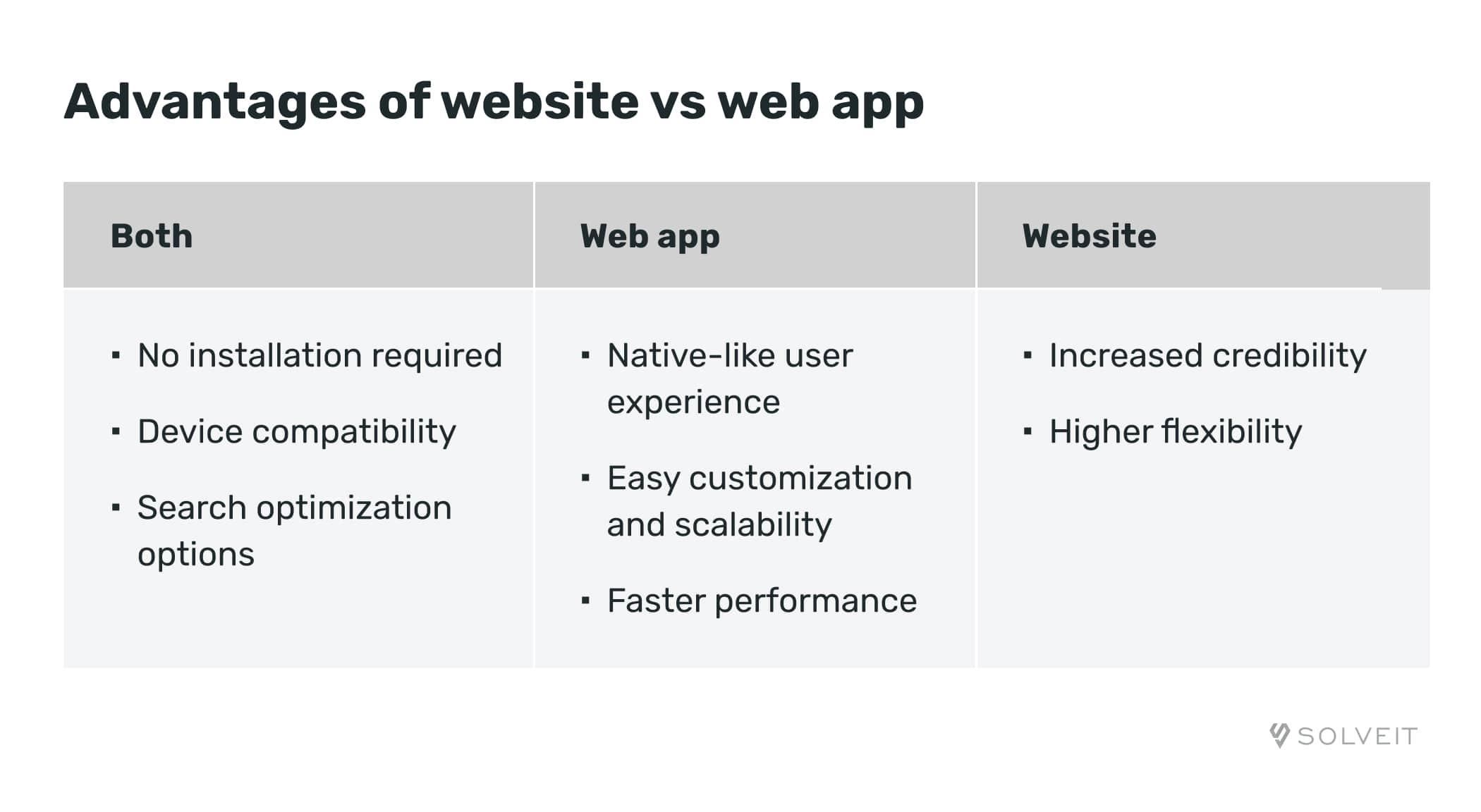
Common advantages
No installation required. Both web apps and websites help you forget about the hassle of downloading and installing mobile apps on your device. You can access the resource right from your browser without the need to clear up storage space or worry about compatibility issues.
Device compatibility. Whichever OS you’re using, web apps and websites are designed to be compatible with any device connected to the Internet. They are like chameleons, able to adapt to the environment no matter what.
Search optimization options. Both websites and web apps can be SEO optimized. This means that you can boost your online presence and be discovered by millions of users searching for information, products, or services.
Website advantages
Increased credibility. A well-designed website is a powerful tool for boosting credibility as it reflects your professional image, showcases expertise, and offers social proof through customer reviews.
Higher flexibility. Websites offer greater flexibility and ease of use in terms of adding or changing content. While updating a web app with new functionality requires the help of a technical specialist, the creation of new pages on the website can be in most cases handled by the marketing department.
Web app advantages
Native-like user experience. Web apps provide an immersive user experience that looks just like a native app, including animations, transitions, and even offline capabilities. Plus, web apps can also leverage device features, such as cameras, GPS, and storage.
Easy customization and scalability. Tailoring a web app to fit specific needs is achieved through leveraging reusable components and modules, that can be easily rearranged to create a unique experience. Moreover, web apps are easily adapted to handle increased traffic and user demand.
Faster performance. The use of service workers enables web apps to deliver faster and more responsive performance, even with slow Internet.
Website VS web application: disadvantages
Using a website or web app can be convenient in many ways, but there are also some drawbacks to consider.

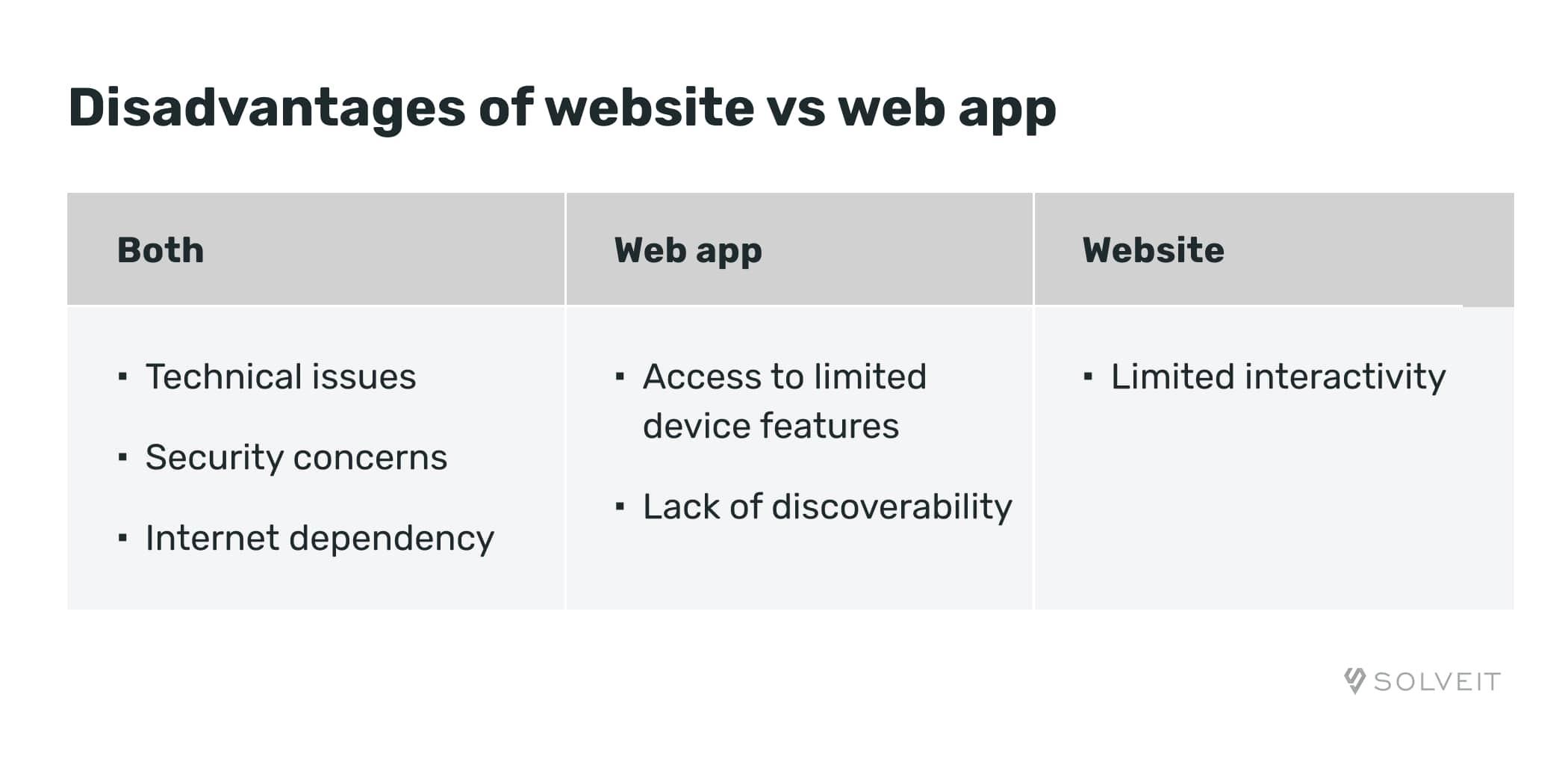
Common disadvantages
Technical issues. Glitches, server downtime, and bugs in the code… these are some of the most typical issues that can cause major disruptions in the user experience.
Security concerns. Since websites and web apps store sensitive user data such as personal information and payment details, they become a prime target for hackers who can exploit weaknesses in the code or architecture.
Internet dependency. Websites and web apps need the Internet to function properly. If your connection is unstable, you’ll be left with nothing but an error message on your browser tab.
Some resources claim that PWAs can work offline but this is only partially true. Yes, PWAs do have offline capabilities still relying on the web browser connection. The secret ingredient behind this offline functionality is service workers that function in a separate browser thread and handle the caching functions. As the user navigates through your PWA, service workers store the pages in the cache. So, when the internet connection is lost, the user can still access the cached pages but not the entire PWA functionality.
Website disadvantages
- Limited interactivity. Websites can provide information and allow users to perform basic functions, but they lack the interactive features of web apps.
Web app disadvantages
Access to limited device features. Unlike native apps, web applications have limited access to device hardware and software, resulting in limited functionality.
Lack of discoverability. Since web apps are not listed in app stores, they may be harder to discover.
Web app or website: What is the right choice?
When it comes to deciding between a web app or a website, you have to picture your business needs and understand what kind of user experience you want your customers to get. We’ve listed some indicators to help you envision whether you should opt for a website or go for web app development services.

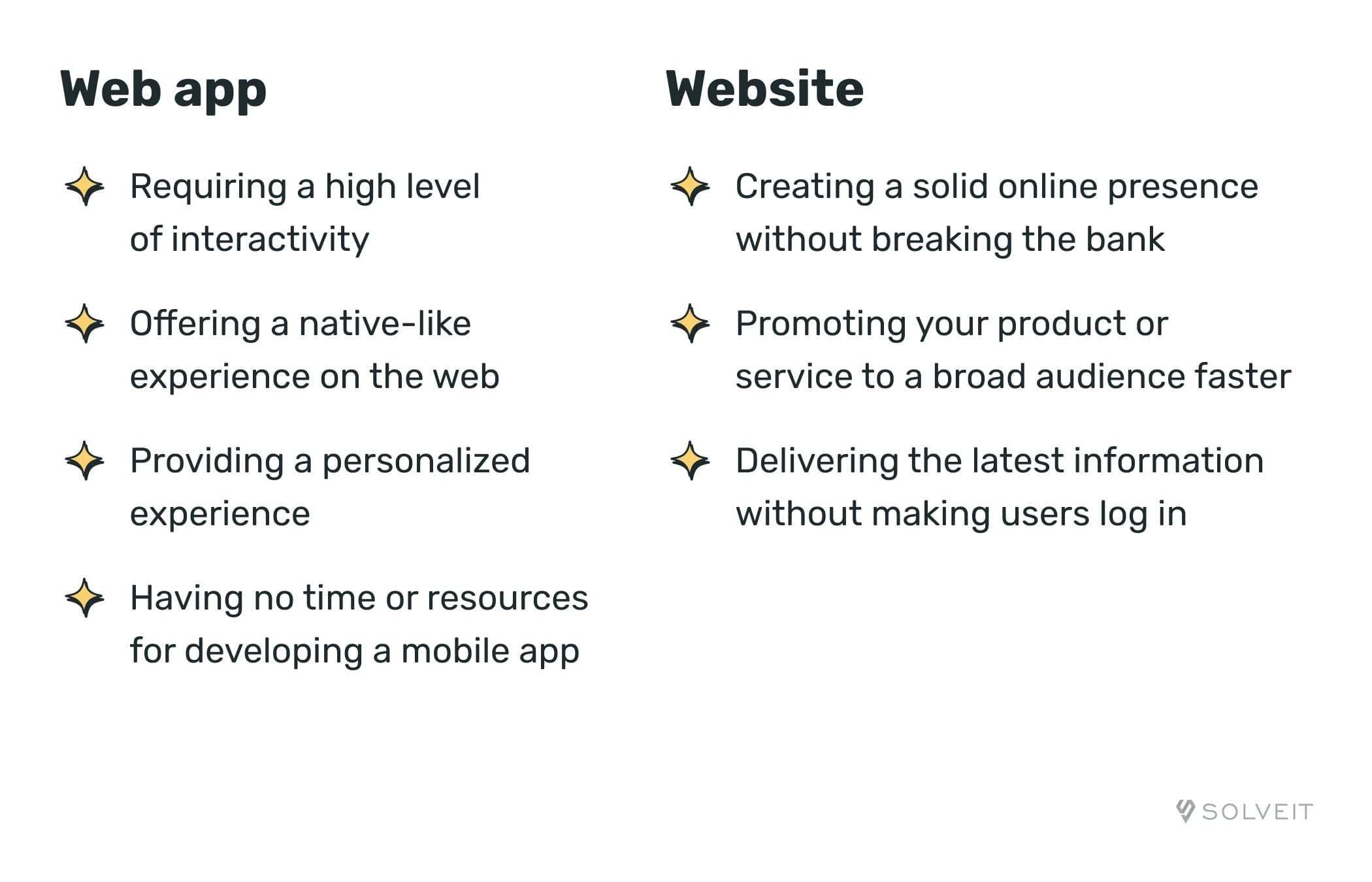
When a website is a good option
Creating a solid online presence without breaking the bank. A website can be easily set up and managed with minimal effort, allowing you to focus on other aspects of your business. They provide a platform that is accessible from anywhere in the world and can reach potential customers from all over the globe.
Promoting your product or service to a broad audience faster. Websites are fantastic tools for showcasing your mission, portfolio, and latest updates through high-quality images, videos, and informative content. By creating a professional and easy-to-navigate website, you can establish trust, build brand awareness, and help customers make informed decisions about your products or services.
Delivering the latest information without making users log in. Websites are perfect for sharing information without bothering your customers to share their personal data. Plus, they’re easy to update and maintain, and you don't need a lot of technical expertise to get started.
When a web application is a good option
Requiring a high level of interactivity. Web apps provide a more engaging and interactive user experience compared to traditional websites. With a web app, your customers can perform various tasks, from watching streams to ordering goods, and enjoy a more engaging experience.
Offering a native-like experience on the web. A web app allows you to offer a fast, responsive experience that feels like a native app. Web apps can leverage some device features, such as geolocation, camera, and push notifications which expands the list of ways how you can interact with your customer.
However, it is important to mention that web apps are not the complete substitution for native apps as they can’t offer the same level of feature complexity.
Providing a personalized experience. A web app allows you to leverage data from the user's browsing history, search queries, location, and behavior to create customized experiences. It's like having a personal assistant for each of your customers. For example, a web application for an online store may track previous purchases to recommend similar products in the future.
Having no time or resources for developing a mobile app. Web apps can become a nice alternative to mobile apps. Their creation is faster and cheaper and doesn’t require separate development for multiple platforms, like in the case of native apps.
Final words
There’s no total winner in the battle of web application VS website as the choice depends on your unique business needs. But we hope this article has helped you to see the difference between a website and a web application and also provided you with a clear vision of things to consider when making your decision.